
Exploring React Native: A Journey into Cross-Platform Delight
Dive into the seamless world of cross-platform app development as we unravel the magic of React Native with Expo, combining power and simplicity for an unparalleled mobile experience.
Original: codingcat.dev/podcast/cwcc-1-expo-react-nat..
Introduction
Welcome to a live coding session where we build a React Native mobile app from scratch using Expo! My name is Alex and I'm joined by special guest Simon Grimm, an expert in React Native and mobile development.
In this extensive blog post, we will:
- Set up a React Native development environment with Expo
- Create UI components like buttons, images, links, scroll views etc.
- Implement routing and navigation between screens
- Fetch data and display it in the UI
- Open the camera and image library to select photos
- Deploy the app to mobile devices using Expo Go
So let's get started!
Full Solution
Setting up the Development Environment
First, we need to set up a React Native environment on our machines using Expo.
npx create-expo-app cat-app
This scaffolds a new React Native project for us called cat-app.
Inside the project, we have an App.js file along with other config files. This App.js renders the entry component for our app.
We can now start the Expo development server:
npx expo start
And voila! The app opens up in the iOS Simulator. Later, we'll also install the Expo Go app on an actual mobile device.

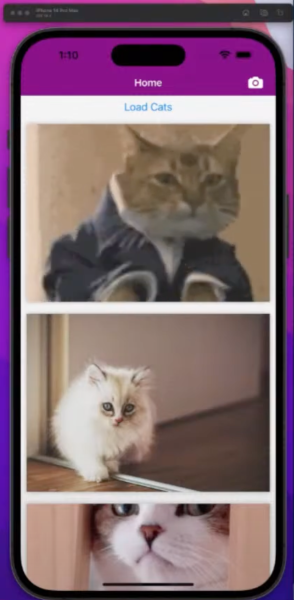
Creating the Home Screen
Let's start building out the Home screen:
Displaying the Cat Images
We want to fetch some cat images from an API and display them on the Home screen.
First, we fetch the cat images:
const fetchCats = async () => {
const res = await fetch('https://cataas.com/cat?json=true');
return res.json();
};
Then we store them in React state and display them in a ScrollView:
const index = () => {
const [cats, setCats] = useState<Cat[]>([]);
useEffect(() => {
loadCats();
}, []);
const loadCats = async () => {
const data = await fetch('https://api.thecatapi.com/v1/images/search?limit=10');
const cats: Cat[] = await data.json();
setCats(cats);
};
return (
<ScrollView contentContainerStyle={{ marginBottom: 10 }}>
{cats.map((cat) => (
<Link href={`/${cat.id}`} asChild key={cat.id}>
<TouchableHighlight style={styles.item}>
<Image source={{ uri: cat.url }} style={{ width: '100%', height: 300 }} />
</TouchableHighlight>
</Link>
))}
</ScrollView>
);
};
This will display the cat images in a nice scrollable view.
We also added a "Load Cats" button to trigger fetching images:
<Button title="Load Cats" onPress={loadCats} />
Adding Navigation Between Screens
We want to navigate to a Details screen when a cat image is tapped.
Expo Router makes navigation really easy. We simply wrap the Image component in a Link to link to the Details screen:
{cats.map(cat => (<Link href={`/details/${cat.id}`}><Imagekey={cat.id}source={{uri: cat.url}}style={{width: 100, height: 100}}/></Link>))}
Then we create a details.js screen that loads the specific cat details:
export default function Details() {
const { id } = useParams();
const [image, setImage] = useState();
useEffect(() => {
fetchCat(id).then(setImage);
}, []);
return <View>{image && <Image source={{ uri: image.url }} />}</View>;
}
When you tap a cat image now, it seamlessly navigates to the Details screen with the tapped cat image loaded!
Opening the Camera with Expo
Finally, let's allow users to take or select photos using the camera. Expo makes accessing native device capabilities like camera super easy.
We just install the expo-image-picker package:
npx expo install expo-image-picker
And import it in our Modal screen:
import * as ImagePicker from 'expo-image-picker';
export default function Modal() {
const pickImage = async () => {
let result = await ImagePicker.launchImageLibraryAsync();
if (!result.cancelled) {
setImage(result.uri);
}
};
return <Button title="Pick an Image" onPress={pickImage} />;
}
That's it! We can now open up the phone's image library, select images and handle them in our React Native code.
Conclusion
In this post, we:
- Created a React Native app with Expo CLI
- Built out Home, Details and Modal screens
- Added routing and navigation with Expo Router
- Fetched and displayed data from an API
- Opened up the camera picker using Expo APIs
As you can see, Expo simplifies React Native development tremendously allowing us to focus on the app code rather than native platform intricacies.
I hope you enjoyed this post and got an idea of building mobile apps with React Native and Expo! Let me know in Discord if you have any other questions.
